Thẻ iframe là thẻ được sử dụng nhiều để nhúng nội dung hình ảnh, âm thanh hay cả một trang web vào trong một trang web.

Xem thêm:
– Thuật ngữ: iFrame là gì?.
– Tại sao bạn nên sử dụng iFrame cho Video trong WordPress?.
#1/2. Cách nhúng iFrame trong WordPress mà không cần Plugin
Nhúng WordPress iFrame dễ dàng hơn bạn tưởng tượng. Cách truyền thống để làm điều đó là sử dụng các thuộc tính HTML là <iFrame>. Để thực hiện việc này, chỉ cần lấy URL của trang bạn muốn nhúng và sử dụng nó làm nguồn. Khi đó, mã của bạn sẽ là:
<iFrame src="your_webpage_url">
Sau đó, nếu bạn muốn, bạn có thể thêm nhiều tham số vào thẻ của mình. Bạn có thể xác định cửa sổ của iFrame bằng cách sử dụng thông số:
- Width/Height: xác định chiều cao và chiều rộng của cửa sổ iFrame, đơn vị là “px”.
- Frameborder: để hiển thị hoặc ẩn đường viền (border) của cửa sổ iFrame, giá trị “0 – ẩn” hoặc “1 – hiện”.
- Align: để xác định cửa sổ căn chỉnh trang, các giá trị có thể là “left”, “right”, “top”, “bottom”.
- Scrolling: để vô hiệu hóa hoặc cho phép thanh cuộn trang bên trong cửa sổ, giá trị là “yes” hoặc “no”.
<iFrame src="https://minhhn.com/" width="900px" height="600px" frameborder="0" scrolling="yes" align="left"></iFrame>
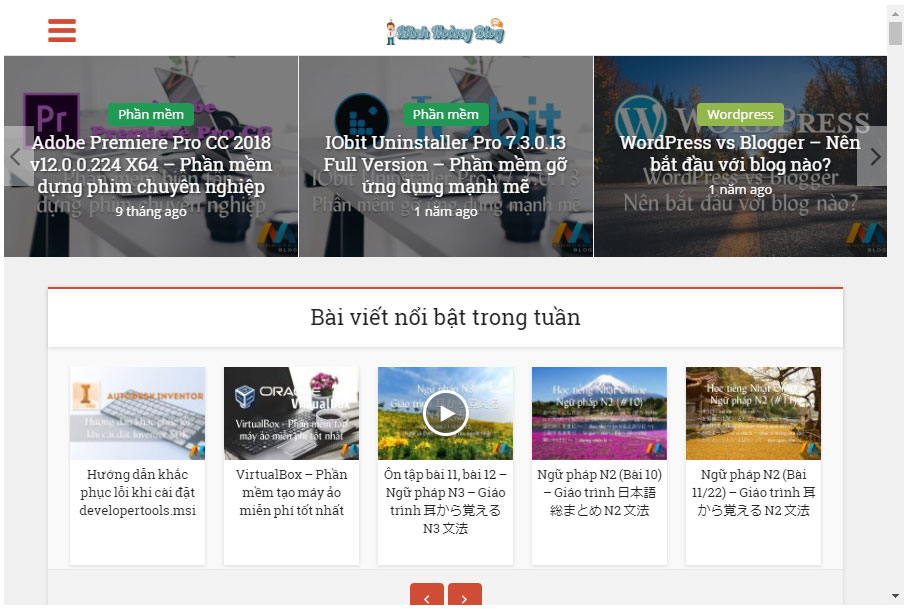
Bạn chỉ cần dán mã của bạn vào trình soạn thảo văn bản của bài đăng trên WordPress, lưu lại và xem kết quả nhé. Ví dụ: mình lấy URL https://minhhn.com/ làm nguồn thì sẽ có kết quả như sau:

#2/2. Cách nhúng iFrame trong WordPress bằng cách dùng Plugin
Bằng cách sử dụng plugin, bạn cũng có thể dễ dàng thiết lập iFrames WordPress với nhiều tùy chỉnh. Trong bài viết này, mình chọn plugin Advanced iFrame của Michael Dempfle.

Plugin này hoạt động bằng cách cho phép bạn chèn shortcode [advanced_ iframe] thay vì thuộc tính iFrame và thậm chí cung cấp UI (User Interface) cho phép bạn tùy chỉnh shortcode iframe. Sử dụng plugin kiểu này là tốt khi WordPress loại bỏ các thẻ iFrame vì mục đích bảo mật. Hơn nữa, plugin bổ sung thêm nhiều tùy chỉnh cho tags của bạn.
Đầu tiên, bạn hãy cài đặt plugin Advanced iFrame. Có hai cách để sử dụng plugin này, một cách là dùng trực tiếp bằng cách sử dụng shortcode với các tham số đã cho và cách khác là sử dụng giao diện người dùng (User Interface) của plugin.
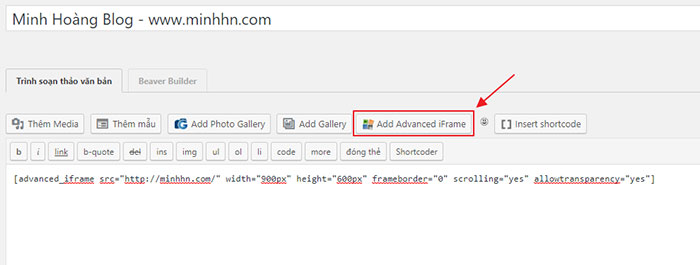
#1/2. Cách 1: sử dụng trực tiếp shortcode
Các tham số (có chức năng và cách sử dụng cũng giống hệt với các tham số thẻ HTML iFrame) được cung cấp là:
- Width/Height: giá trị là “px” hoặc “%”.
- Frameborder: giá trị là “0 – ẩn” hoặc “1 – hiện”.
- Scrolling: giá trị là “yes” hoặc “no”.
- Margin height/width: để xác định xác định chiều cao và chiều rộng của lề (margin).
- Allowtransparency: để bật hoặc tắt tính trong suốt của khung (frame).

★ Ví dụ:
[advanced_ iframe src="https://minhhn.com/" width="900px" height="600px" frameborder="0" scrolling="yes" allowtransparency="yes"]
★ Kết quả:

#2/2. Cách 2: sử dụng giao diện người dùng đề cài đặt
Cách này mình thấy không cần thiết, chỉ cần sử dụng đoạn shortcode đơn giản như trên là ok rồi. Nếu muốn bạn có thể tìm hiểu thêm nhé! ![]()
Có thể bạn quan tâm: Danh sách mã ký tự HTML, HTML symbols, HTML character codes.






