Quotes thường là phần đáng nhớ nhất trong bài viết của bạn. Đây là lý do tại sao báo chí hay các trang truyền thông trực tuyến đều tùy chỉnh style cho blockquotes của họ để làm cho nó nổi bật. Trong bài này, chúng tôi sẽ chỉ cho bạn cách tùy chỉnh style của blockquotes trong WordPress cùng với việc hiển thị cho bạn 9 ví dụ đẹp về style blockquotes tùy chỉnh.

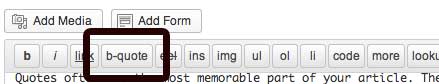
– WordPress cho phép bạn thêm blockquotes vào các bài viết và trang của bạn bằng cách sử dụng nút quote ở khu vực toolbar trong khung soạn thảo bài viết của bạn.

– Sử dụng nút này sẽ thêm một chút mã HTML vào bài đăng của bạn, từ mã HTML này mà chúng tôi có thể sử dụng để tuỳ chỉnh style blockquotes. Trường hợp bạn sử dụng chế độ soạn thảo là Văn bản thì mã HTML mà bạn sẽ thấy dạng như sau:
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt. An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote>
– Tiếp theo, bạn sẽ cần phải sử dụng một trong những styles được đề xuất dưới đây và ghi đè lên blockquote của bạn. Còn trường hợp theme WordPress của bạn không có style cho blockquote, thì chỉ cần thêm mã vào là xong.
- Classic CSS Blockquote
- Classic Blockquote with Image
- Simple Blockquote
- White Blue and Orange Blockquote
- Using Google Web Fonts for Blockquotes in CSS
- Round Corner Blockquote
- Using Gradient as Background for Blockquote
- Blockquote with Background Pattern
- Using Multiple Images in Blockquote Background
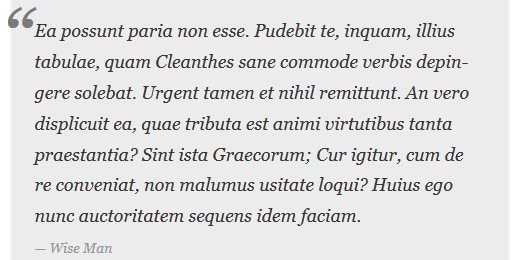
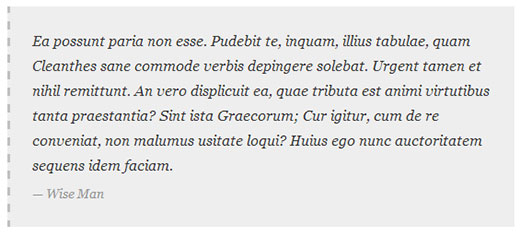
1. Classic CSS Blockquote
Mọi người thường sử dụng CSS là background-image để thêm các dấu nháy kép lớn trong blockquote. Trong ví dụ này chúng ta sẽ sử dụng CSS để thêm dấu nháy kép lớn.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
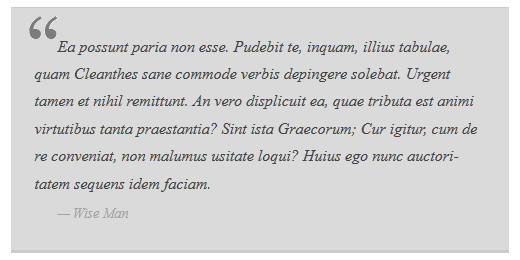
2. Classic Blockquote with Image
Trong ví dụ này chúng ta sẽ sử dụng một hình nền cho dấu nháy kép.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
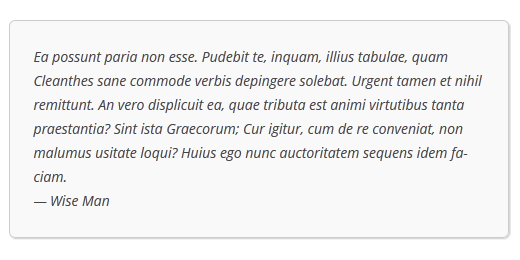
3. Simple Blockquote
Trong ví dụ này, chúng tôi đã thêm màu nền và đường viền trái nét đứt thay vì blockquotes. Cảm thấy khá nhẹ nhàng.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
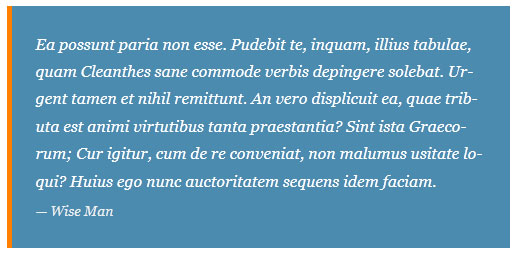
4. White Blue and Orange Blockquote
Blockquotes có thể được thực hiện để trở nên nổi bật và bạn có thể thêm màu sắc cho nó nếu muốn.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
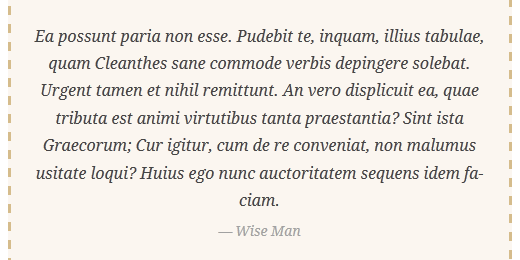
5. Using Google Web Fonts for Blockquotes in CSS
Trong ví dụ CSS blockquote này, chúng tôi đã sử dụng phông chữ Droid Serif từ thư viện phông chữ web của Google.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Round Corner Blockquote
Trong ví dụ này chúng ta đã blockquote với góc tròn và viền được đổ bóng shadow.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
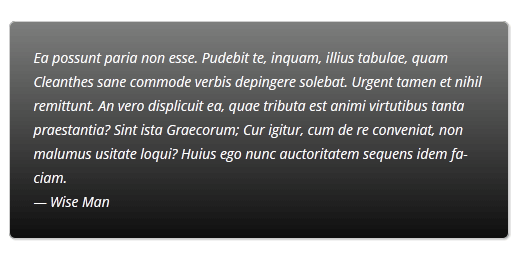
7. Using Gradient as Background for Blockquote
Trong ví dụ CSS blockquote này, chúng tôi đã sử dụng gradient CSS3 để làm background cho blockquote. CSS gradients rất tuyệt vời, vì nó tương thích với các trình duyệt. Chúng tôi khuyên bạn sử dụng colorlabs, CSS gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
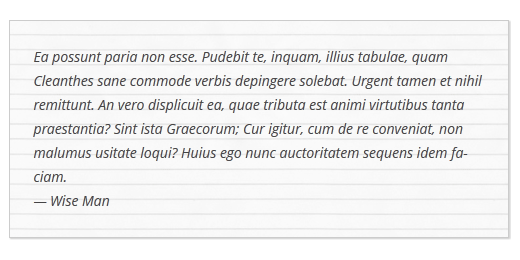
8. Blockquote with Background Pattern
Trong ví dụ này chúng ta đã sử dụng một hình nền như một pattern cho blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
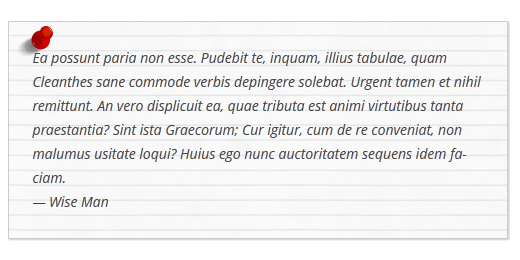
9. Using Multiple Images in Blockquote Background
Bạn có thể sử dụng nhiều hình ảnh trong nền blockquote bằng cách sử dụng css. Trong ví dụ này chúng ta đã sử dụng blockquote: trước phần tử pseudo có thêm một hình nền khác vào blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Chúng tôi hy vọng rằng bài viết này hữu ích với bạn trong việc làm thế nào để tuỳ chỉnh style cho blockquotes trong WordPress. Nếu bạn có bất kỳ câu hỏi hoặc đề xuất, thì vui lòng để lại một bình luận dưới đây. Chúc các bạn thành công!
Tham khảo wpbeginner.






