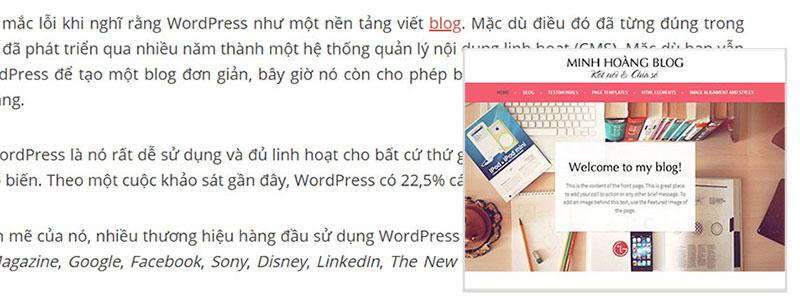
Chắc bạn đã từng thấy một số trang web khi rê chuột vào link sẽ hiển thị một bản xem trước (live preview) nội dung của liên kết. Điều này được thực hiện bằng cách sử dụng một popup jQuery hiển thị ảnh chụp màn hình của trang web được liên kết. Trong bài viết này chúng tôi sẽ chỉ cho bạn cách hiển thị bản xem trước (live preview) như vậy trong WordPress.

- Cách 1: Sử dụng plugin Web Shrinker – Website Link Preview Thumbnails
- Cách 2: Sử dụng plugin ThumbSniper
Cách 1: Sử dụng plugin Web Shrinker – Website Link Preview Thumbnails
– Đầu tiên bạn cần cài đặt và kích hoạt plugin Web Shrinker – Website Link Preview Thumbnails.
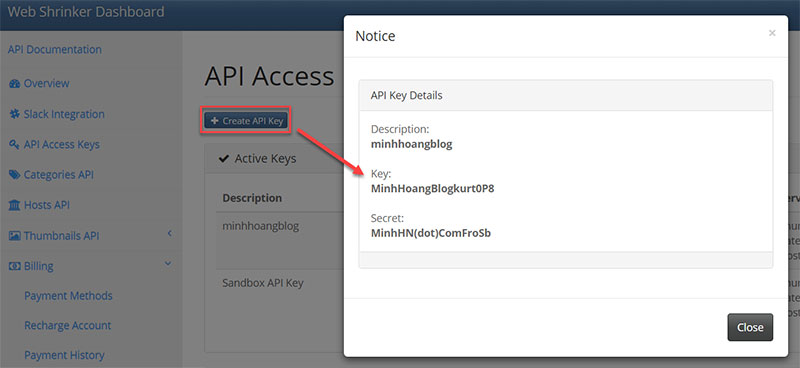
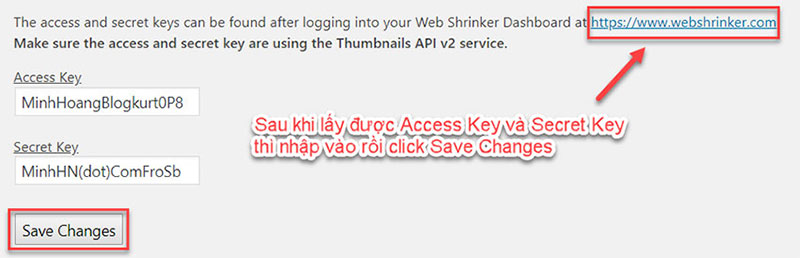
– Sau đó, vào Cài đặt > Web Shrinker để thiết lập cài đặt cho plugin. Bạn cần truy cập vào trang https://www.webshrinker.com, đăng ký tài khoản rồi Create API Key để lấy Access Key và Secret Key.


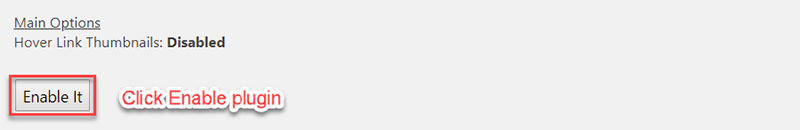
– Và enable plugin:

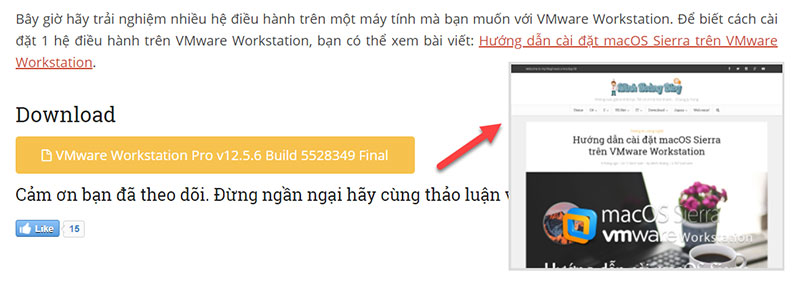
– Sau đó, ra trang chủ rê chuột vào link trong bài viết bất kỳ, sẽ có kết quả như sau:


Cách 2: Sử dụng plugin ThumbSniper
– Đầu tiên bạn cần cài đặt và kích hoạt plugin ThumbSniper.
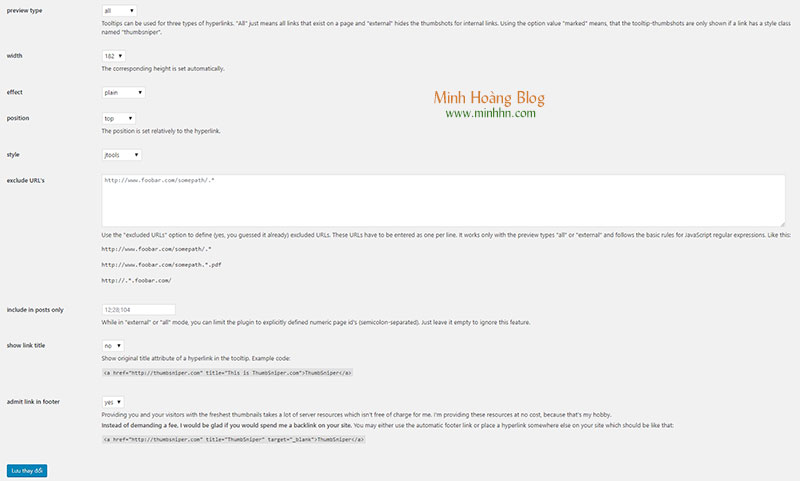
– Sau đó, vào Cài đặt > ThumbSniper để thiết lập cài đặt cho plugin. Có thể để mặc định hoặc tùy chỉnh các options mà bạn muốn. Xong click Lưu thay đổi.

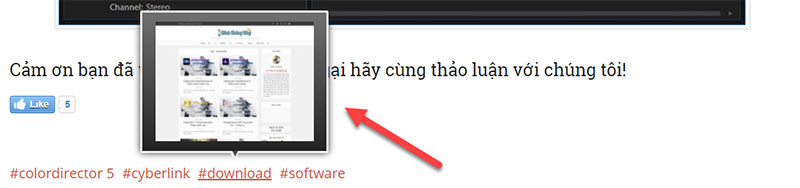
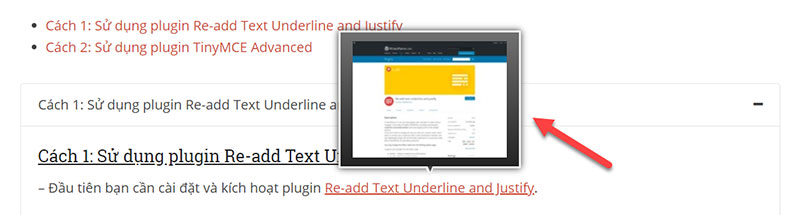
– Xong ra trang chủ rê chuột vào link trong bài viết bất kỳ, sẽ có kết quả như sau:


Chúng tôi hy vọng bài viết này đã giúp bạn biết được làm thế nào để hiển thị một bản xem trước (live preview) nội dung của liên kết trong WordPress. Chúc các bạn thành công!
Có thể bạn quan tâm: Hướng dẫn tìm fix link bị hỏng trong WordPress với plugin Broken Link Checker.







[…] đặt > TinyMCE Advanced thiết lập cài đặt cho plugin. Bạn sẽ nhận thấy một bản xem trước của trình soạn thảo bài viết WordPress. Dưới phần xem trước, nó sẽ hiển […]
[…] tùy chọn số người đăng ký (Subscriber count). Ngay bên dưới sẽ hiển thị một bản xem trước (Preview) tùy theo thiết lập của bạn về cách hiển thị nút subscribe YouTube trên […]