Kiểu dữ liệu Array trong JavaScript
– Chúng ta đã biết rằng một biến chỉ có thể lưu trữ một giá trị, ví dụ var x = 1, chúng ta chỉ có thể gán một giá trị (literal value) cho biến x, mà không thể gán nhiều giá trị cho x. Để khắc phục vấn đề này, JavaScript cung cấp cho chúng ta kiểu dữ liệu mảng – array.
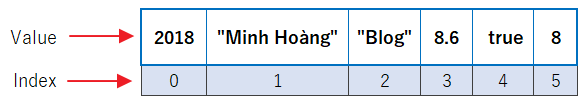
– Một mảng (array) là một kiểu biến đặc biệt, có thể lưu trữ nhiều hơn một giá trị tại một thời điểm. Và bạn có thể truy cập các giá trị của mảng bằng cách tham chiếu đến index của mỗi phần tử trong mảng, bắt đầu từ index = 0. Hình dưới đây cho thấy một mảng JavaScript có thể lưu trữ được các giá trị như thế nào:

- Cách tạo một mảng JavaScript
- Cách truy cập phần tử mảng
- Associative Arrays
- Làm thế nào để biết một biến là một mảng?
- Sử dụng method Array.isArray()
- Sử dụng toán tử instanceof
- Kiểm tra bằng hàm tự tạo
- Mảng/Array và Đối tượng/Object
1. Cách tạo một mảng JavaScript
Một mảng trong JavaScript có thể được định nghĩa và khởi tạo theo hai cách, đó là sử dụng array literal và array constructor.
1.1. Sử dụng Array Literal
– Sử dụng một array literal là cách dễ nhất để tạo ra một mảng JavaScript. Cú pháp:
var arrayName = [element0, element1, element2,... elementN];
– Một số ví dụ sau đây minh họa cho việc định nghĩa và khởi tạo một mảng bằng cách sử dụng cú pháp array literal:
var numericArray = [1, 2, 3, 4];
var decimalArray = [1.1, 1.2, 1.3];
var booleanArray = [true, false, false, true];
var mixedArray = [1, "two", "three", 4];[/code] Try it »
– Mảng JavaScript có thể lưu trữ nhiều phần tử của các kiểu dữ liệu khác nhau.
– Không bắt buộc phải lưu trữ giá trị của cùng một kiểu dữ liệu trong một mảng.
1.2. Sử dụng Array Constructor
– Bạn có thể khởi tạo một mảng với cú pháp array constructor bằng cách sử dụng từ khóa new.
– Array constructor có 3 dạng khai báo và khởi tạo mảng như sau:
var arrayName = new Array(); var arrayName = new Array(Number length); var arrayName = new Array(element1, element2, element3,... elementN);
Như bạn thấy trong cú pháp trên, một mảng có thể được khởi tạo bằng từ khóa new, giống như cách tạo ra một đối tượng.
– Ví dụ sau đây cho thấy làm thế nào để định nghĩa một mảng bằng cách sử dụng cú pháp array constructor:
stringArray[0] = "one";
stringArray[1] = "two";
stringArray[2] = "three";
stringArray[3] = "four";
var numericArray = new Array(3);
numericArray[0] = 1;
numericArray[1] = 2;
numericArray[2] = 3;
var mixedArray = new Array(1, "two", 3, "four");[/code] Try it »
★★★ Tránh tạo mảng bằng Array Constructor
– Cả 2 cách tạo mảng trên là đều cho kết quả như nhau. Không cần sử dụng new Array().
Để đơn giản hóa, dễ đọc và tốc độ thực thi, hãy sử dụng cách tạo mảng đầu tiên, sử dụng cú pháp array literal.
var points = []; // Good[/code]
var points = [40, 100, 1, 5, 25, 10]; // Good[/code]
– Từ khóa new chỉ làm phức tạp code. Mặt khác, nó cũng có thể tạo ra một số kết quả không mong muốn:
– Nhưng nếu bạn bỏ đi một phần tử thì chuyện gì sẽ xảy ra?
2. Cách truy cập phần tử mảng
Một phần tử mảng (value) có thể được truy cập bằng cách sử dụng chỉ mục index (key). Chỉ mục index của một mảng bắt đầu từ số 0.
Ví dụ:
[code language=”javascript”]var stringArray = new Array("one", "two", "three", "four");stringArray[0]; // return "one"
stringArray[1]; // return "two"
stringArray[2]; // return "three"
stringArray[3]; // return "four"
var mixedArray = [1, "two", "three", 4];
mixedArray[0]; // return 1
mixedArray[1]; // return two
mixedArray[2]; // return three
mixedArray[3]; // return 4[/code]
Try it »
– Chỉ số mảng bắt đầu từ 0.
– [0] là phần tử đầu tiên, [1] là phần tử thứ hai,…
2.1. Thuộc tính length
Thuộc tính length của một mảng trả về độ dài của một mảng (số phần tử mảng).
Ví dụ:
[code language=”javascript”]var arrFruits = ["Banana", "Orange", "Apple", "Mango"];arrFruits.length; // length của mảng arrFruits là 4[/code] Try it »
2.2. Thay đổi giá trị của một phần tử mảng
Ví dụ: Thay đổi giá trị của phần tử đầu tiên
[code language=”javascript”]var arrFruits = ["Banana", "Orange", "Apple", "Mango"];arrFruits[0]; // return Banana
arrFruits[0] = "Kiwi";
arrFruits[0]; // return Kiwi[/code] Try it »
2.3. Truy cập phần tử đầu tiên của mảng
var first = arrFruits[0]; // return Banana[/code]
2.4. Truy cập phần tử cuối cùng của mảng
var last = arrFruits[arrFruits.length – 1]; // return Mango[/code]
2.5. Truy cập toàn bộ mảng
Với JavaScript, mảng đầy đủ có thể được truy cập bằng cách tham chiếu đến tên mảng.
Ví dụ:
[code language=”javascript”]var arrFruits = ["Banana", "Orange", "Apple", "Mango"];arrFruits; // return Banana,Orange,Apple,Mango[/code] Try it »
2.6. Lặp qua các phần tử của mảng
– Cách an toàn nhất để lặp qua một mảng là sử dụng vòng lặp for.
Ví dụ:
[code language=”javascript”]var arrFruits = ["Banana", "Orange", "Apple", "Mango"];// Lấy độ dài mảng
var arrLen = arrFruits.length;
// In mảng
for (var ii = 0; ii < arrLen; ii++) {
arrFruits[ii];
}[/code]
Try it »
– Bạn cũng có thể sử dụng hàm Array.forEach().
Ví dụ:
[code language=”javascript”]var arrFruits = ["Banana", "Orange", "Apple", "Mango"];// In mảng, sử dụng hàm Array.forEach()
arrFruits.forEach(myFunc);
document.getElementById("demo").innerHTML = txt;
function myFunc(value) {
txt += value;
}[/code]
Try it »
Array.forEach() không được hỗ trợ trong Internet Explorer 8 và các phiên bản IE cũ hơn.
3. Associative Arrays
– Nhiều ngôn ngữ lập trình hỗ trợ các mảng với các chỉ mục index là “name”.
– Một mảng có chỉ mục được đặt tên (named indexes) được gọi là mảng kết hợp / associative arrays (hoặc hashes).
– JavaScript không hỗ trợ các mảng với các named indexes.
– Trong JavaScript, các mảng luôn sử dụng numeric index (key). Chỉ mục (index) không thể là chuỗi hoặc bất kỳ loại dữ liệu nào khác. Cú pháp sau là không đúng:
Ví dụ:
[code language=”javascript”]var stringArray = new Array();stringArray["one"] = "one";
stringArray["two"] = "two";
stringArray["three"] = "three";
stringArray["four"] = "four";[/code]
– Nếu bạn sử dụng named indexes, JavaScript sẽ định nghĩa lại (redefine) mảng thành đối tượng tiêu chuẩn (standard object).
– Sau đó, một số phương thức mảng và thuộc tính sẽ tạo ra kết quả không chính xác.
Ví dụ:
[code language=”javascript”]var car = [];car["brand"] = "Toyota";
car["name"] = "Prius 2018";
car["weight"] = 850;
var x = car.length; // return 0
var y = car[0]; // return undefined[/code]
Try it »
4. Làm thế nào để biết một biến là một mảng?
Vấn đề ở đây là nếu chúng ta sử dụng toán tử typeof để xác định type của một biến mảng thì JavaScript sẽ trả về kết quả là một “object”.
Ví dụ:
[code language=”javascript”]var fruits = ["Banana", "Orange", "Apple", "Mango"];typeof fruits; // return "object"[/code] Try it »
Do đó, để xác định một biến có phải là mảng hay không thì có thể sử dụng 1 trong 3 cách sau:
4.1. Sử dụng method Array.isArray()
ECMAScript 5 đã define một method mới đó là Array.isArray() để kiểm tra một biến có phải là mảng hay không:
Ví dụ:
[code language=”javascript”]Array.isArray(fruits); // return true[/code] Try it »4.2. Sử dụng toán tử instanceof
Toán tử instanceof trả về true khi được sử dụng trên một mảng:
Ví dụ:
[code language=”javascript”]var fruits = ["Banana", "Orange", "Apple", "Mango"];fruits instanceof Array // return true[/code] Try it »
4.3. Kiểm tra bằng hàm tự tạo
Để giải quyết vấn đề này, bạn có thể tạo hàm isArray() của riêng mình:
Ví dụ:
[code language=”javascript”]function isArray(x) {return x.constructor.toString().indexOf("Array") > -1;
}[/code] Try it »
5. Mảng/Array và Đối tượng/Object
5.1. Array là Object
– Array là một loại đặc biệt (special type) của Object. Toán tử typeof trong JavaScript sẽ return “object” khi kiểm tra type của một biến “array”.
– Array sử dụng numberic index để truy cập “các phần tử/elements” của nó. Trong ví dụ này, car[0] trả về giá trị là Toyota:
Array:
[code language=”javascript”]var car = ["Toyota", "Prius 2018", 850];[/code]– Object sử dụng name để truy cập “các thành viên/members” của nó. Trong ví dụ này, car.brand trả về giá trị là Toyota:
Object:
[code language=”javascript”]var car = {brand:"Toyota", name:"Prius 2018", weight:850};[/code]5.2. Các phần tử của Array có thể là Object
– Biến JavaScript có thể là object. Mảng là một loại đối tượng đặc biệt.
– Bởi vì điều này, bạn có thể có các biến với các loại dữ liệu khác nhau trong cùng một mảng.
– Bạn có thể có các objects trong một mảng. Bạn có thể có các functions trong một mảng. Bạn có thể có các arrays trong một mảng:
Ví dụ:
[code language=”javascript”]myArray[0] = Date.now;myArray[1] = myFunction;
myArray[2] = myCars;[/code]
5.3. Sự khác nhau giữa Array và Object
– JavaScript không hỗ trợ associative arrays.
– Trong JavaScript, arrays sử dụng numbered indexes. Do đó, Bạn nên sử dụng array khi muốn tên của phần tử là numbers.
– Trong JavaScript, objects sử dụng named indexes. Do đó, Bạn nên sử dụng object khi muốn tên của phần tử là strings (text).








[…] Array.isArray() Kiểm tra xem một đối tượng có phải là một mảng hay không […]