Từ khóa new trong JavaScript
Chúng ta đã thấy trong bài viết về Object, một đối tượng có thể được tạo với từ khóa new. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các bước nó thực hiện để tạo một đối tượng.
Ví dụ:
function myFunc() {
this.x = 100;
}
var myObj = new myFunc();
myObj.x;
– Trong ví dụ trên, chúng ta đã tạo ra một đối tượng myObj từ myFunc bằng từ khóa new. myFunc() này được gọi là một hàm dựng/hàm tạo (constructor function). Từ khóa new xây dựng và trả về một đối tượng (instance) của constructor function.
– Từ khóa new thực hiện 4 nhiệm vụ sau:
- Nó tạo ra đối tượng rỗng (empty object) mới, ví dụ: obj = {};
- Nó set thuộc tính invisible “prototype” của empty object mới đó là thuộc tính “prototype” có thể nhìn thấy (visible) và truy cập được (accessible) cho constructor function. (Mỗi function đều có thuộc tính “prototype” có thể nhìn thấy (visible), trong khi mọi object đều có thuộc tính “prototype” không thể nhìn thấy (invisible)).
- Nó liên kết (binds) property hoặc function được khai báo với từ khóa
thischo đối tượng mới. - Nó trả về đối tượng mới được tạo ra, trừ khi constructor function trả về một non-primitive value (custom JavaScript object). Nếu constructor function không có câu lệnh return thì trình biên dịch sẽ tự động chèn ngầm dòng “return this;” ở cuối hàm. Nếu constructor function trả về một giá trị nguyên thủy (primitive value) thì việc tự động chèn ngầm này sẽ bị bỏ qua.
Có thể bạn quan tâm: Từ khóa this trong JavaScript.
– Cùng xem cách từ khóa new tạo một đối tượng bằng cách sử dụng ví dụ sau:
Ví dụ:
function MyFunc() {
var myVar = 1;
this.x = 100;
}
MyFunc.prototype.y = 200;
// Tạo đối tượng
var obj1 = new MyFunc();
obj1.x; // 100
obj1.y; // 200
Try it »– Bây giờ, hãy xem điều gì sẽ xảy ra khi bạn tạo một object (instance) của MyFunc() bằng cách sử dụng từ khóa new:
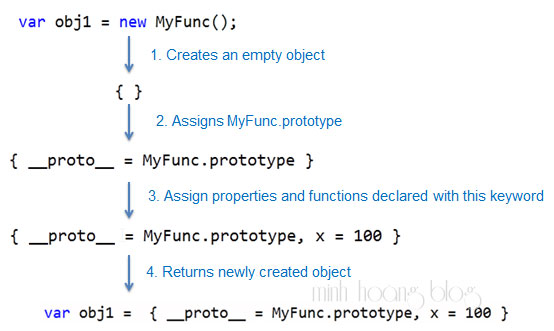
1. Trước hết, từ khóa new tạo một đối tượng rỗng: {}.
2. Tiếp theo, nó set property (hoặc attribute) invisible “prototype” của đối tượng rỗng đó cho property “prototype” của MyFunc. Như bạn có thể thấy trong ví dụ trên, chúng ta đã gán thuộc tính mới “y” bằng câu lệnh MyFunc.prototype.y. Vì vậy, đối tượng rỗng mới cũng sẽ có cùng một thuộc tính nguyên mẫu (prototype property) như MyFunc bao gồm “y” property.
3. Trong bước thứ ba, nó liên kết (binds) tất cả các properties và function được khai báo với từ khóa this với đối tượng rỗng mới. Ở đây, MyFunc chỉ có một thuộc tính “x” được khai báo với từ khóa this. Vì vậy, đối tượng rỗng mới bây giờ sẽ có “x” property. Ngoài ra, MyFunc còn có biến myVar, nhưng không được khai báo với từ khóa this nên myVar sẽ không được đưa vào đối tượng mới.
4. Đến bước thứ tư cuối cùng, nó sẽ trả về đối tượng mới được tạo này. MyFunc không bao gồm câu lệnh return nhưng trình biên dịch sẽ ngầm chèn “return this;” vào cuối.
![]() Vì vậy, đối tượng của MyFunc sẽ được return bằng cách sử dụng từ khóa
Vì vậy, đối tượng của MyFunc sẽ được return bằng cách sử dụng từ khóa new.
– Hình dưới đây minh họa cho quá trình tạo đối tượng ở trên:

– Từ khóa new sẽ bỏ qua câu lệnh return, trả về giá trị nguyên thủy (primitive value).
Ví dụ:
function myFunc() {
this.x = 100;
return 200;
}
var myObj = new myFunc();
myObj.x; // 100
Try it »– Nếu hàm trả về một non-primitive value (custom object), thì từ khóa new không thực hiện 4 tác vụ nêu trên:
Ví dụ:
function myFunc() {
this.x = 100;
return { a: 123 };
}
var myObj = new myFunc();
myObj.x; // undefined
Try it »– Do đó, từ khóa new xây dựng đối tượng (object) của một hàm (function) trong JavaScript.








[…] Xem thêm: Từ khóa new trong JavaScript. […]
[…] Ngoài ra, trong JavaScript như đã trình bày ở bài viết Từ khóa new trong JavaScript, bạn có thể tạo một đối tượng của một hàm (function) bằng cách sử dụng […]